
react use image Archives - TutorialsWebsite - Learn Online Programming articles, Web Development Tutorials

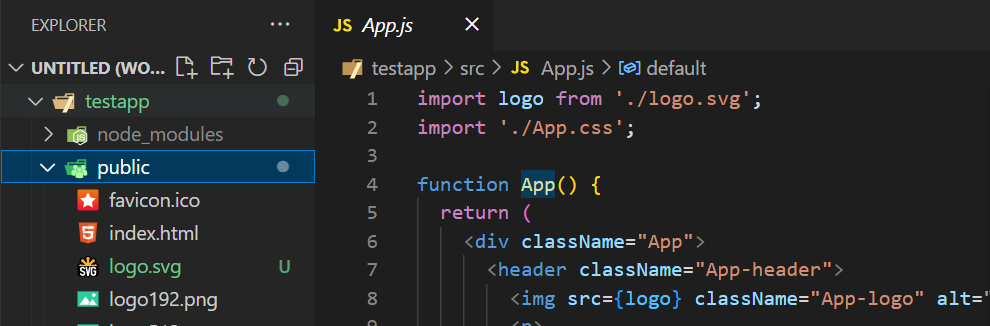
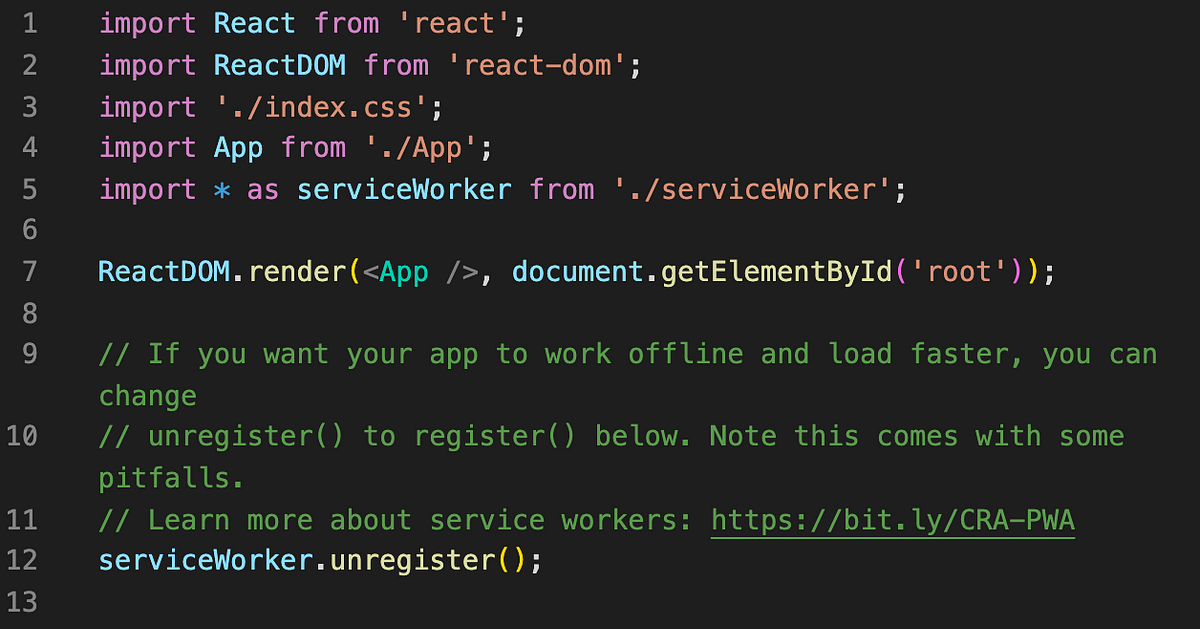
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding

javascript - How to pass down style into img tag from react semantic-ui Card component - Stack Overflow